Hola hola a todos/as! Os traigo un nuevo tutorial de Photoshop, esta vez de como hacer un Stamp.
¿Que es?
Básicamente es una imagen ( pequeña) que podria ser una especie de cartelito o incluso button, donde uno puede poner de que es fan ( actor, personaje, videojuego etc...) que normalmente se utiliza en las firmas de los foros.
Enseguida lo vereis , se qué es largo pero es para explicarlo con el mayor detalle posible ^^u.
...............................................................................
¡Comencemos!
Lo primero que necesitaremos ( si queremos) es una plantilla base en PSD. Las podéis descargar en PSGalaxy .
Una vez tengamos las plantillas ( vienen varias, lo veréis al extraer el archivo) vamos a nuestro Photoshop, Archivo > Abrir y abriremos la plantilla que más nos guste, yo he elegido esta:
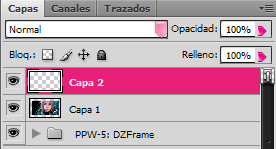
Una vez abierta, vamos a la ventana de Capas y veremos esto:
No os preocupéis que no hay nada complicado, simplemente pulsad en la flechita de al lado de la carpeta PPW - 5: DZFrame y se ocultará:
Vamos al menú Imagen > Tamaño de imagen:
Nos saldrá esta ventana con el tamaño en Píxeles y el tamaño en cm de nuestro Stamp.
Copiad las medidas en píxeles del documento ( en mi caso 378 px de anchurra y 220 px de altura) y apuntadlos si queréis en un Bloc de notas, ya veréis porque.
Lo siguiente es abrir la imagen que utilizaremos en el Stamp. Yo he elegido esta de Lightning Returns: Final Fantasy XIII:
Una vez abierta, vamos al menú Imagen > Tamaño de imagen, donde nos saldrá la medida de nuestra imagen:
En mi caso es muy grande para ponerla en el Stamp, asi que la reduciré a este tamaño:
Las medidas no són exactas al del Stamp, pero es porque si no en altura no me llegaba, es mejor que sobre que no que falte =D. Una vez le demos a OK la imagen se habrá reducido, pero no pasa nada.
Seleccionamos la herramienta Mover :
La colocaremos encima de nuestra imagen, y la arrastraremos hasta el Stamp, para que quede así:
A veces puede salir un mensaje como este:Vamos a la ventana de Capas, seleccionamos la Capa 1 ( nuestra imagen) y reducimos la opacidad hasta el 34%:
Simplemente le damos a Sí o Ok y listo.
Quedará asi:
No os preocupéis que todo tiene su motivo XD.
Seleccionamos la herramienta Marco rectangular:
Con ella vamos a seleccionar el sobrante de nuestra imagen así y le daremos a la tecla Supr:
Seguiremos con todo el sobrante hasta que quede así:
Volvemos a la ventana de Capas y volvemos a poner la opacidad al 100%:
Tendremos esto:
La cosa podría acabar aquí si quisieramos pero mejor hacerlo bien. Ahora haremos de una imagen un pincel que utilizaremos en nuestro Stamp. Para ello vamos a la carpeta de donde hemos sacado nuestra plantilla, y seleccionaremos el archivo pincelstamp:
Una vez lo tengamos abierto, vamos al menú Edición > Definir Valor de Pincel:
Nos saldrá esta ventanita, donde simplemente le daremos a OK:
Ahora cerraremos esta imagen volviendo a nuestro Stamp. Vamos al menú Imagen > Tamaño de Imagen y pondremos de Anchura 96 px:
Aceptamos y quedará asi:
Hay una gran diferencia pero así debe ser la medida.
Vamos a la ventana de Capas y creamos una nueva capa:
Ahora seleccionaremos la herramienta Pincel y en un principio tiene que salirnos este:
Si no saliera le damos a la flechita de al lado del pincel y estará abajo del todo.
Con el pincel seleccionado y asegurandonos que esta el color blanco, pintamos:
Ahora seleccionamos la herramienta Texto:
Yo eligo estos parámetros que vosotros podréis modificar según a gustos:
Ponemos el texto que queremos en el Stamp, vamos al menú Capa > Combinar Visibles:
Quedará asi en la ventana de Capas:
Con esto tendremos todas las capas juntas en una imagen.
Hacemos los retoques que queramos a nuestro Stamp, guardamos en formato .png y...
Resultado final
Aquí esta nuestro Stamp!! Puede parecer mucho trabajo pero en realidad se puede hacer en poco tiempo. Si queréis podeis enseñarme los vuestros, me encantaría verlos =D.
¡Cualquier duda no dudéis en decirmela! Ja nee <3















































Vaya he encontrado muchos tutoriales muy utiles por aqui QAQ mis respetos XD Photoshop es milagroso!
ResponderEliminar¿De verás? ¡Me alegra saber que mis tutoriales son de utilidad! Intentaré poner más en un futuro ^^. Gracias por tu comentario ^3^/.
Eliminar